STEP 1 無料版の“Prime”を使った曲作りのプロセスを追ってみよう! パート2
トラックの種類の違いとは?
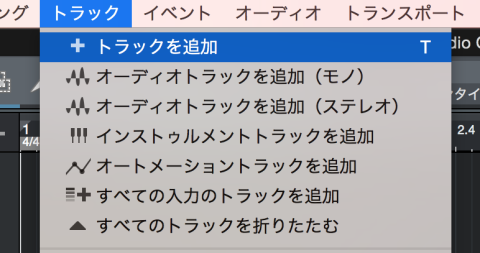
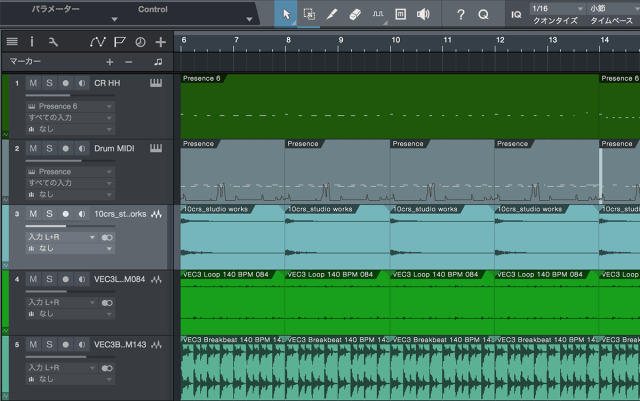
まずするべきことは、必要なトラックを追加することだ。トラックには2種類あり、まずオーディオトラックではギターなどの楽器や歌声などを録音したり、ループ素材などを貼り付けたりする。インストゥルメントトラックでは、シンセサイザーなどのソフト音源を鳴らすためのデータを打ち込む。これらのトラックはPCのスペックが許す限り、いつでも無制限に追加や削除することが可能だ。


内蔵ソフトでドラム制作
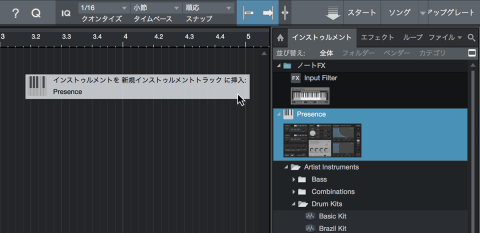
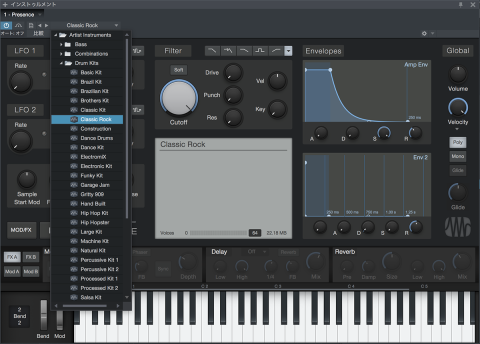
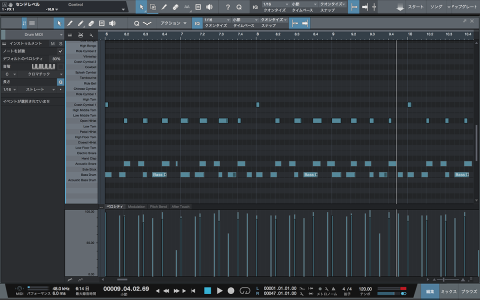
それでは、インストゥルメントトラックを用いての制作から見て行きたい。“Prime”には“Presence XT”というソフト音源が内蔵されており、ドラム、ベース、シンセ、ピアノなど多彩な音色が収録されている。これを使用し、まずは曲の骨子となるドラムから打ち込もう。今回の曲では、キックの鳴りがいい“Dance Kit”をチョイス。画面の右下にある[編集]というタブをクリックすると、打ち込みのためのマトリックス状画面が表れる。その上には小節や拍に沿った目盛りがあるので、適切な場所にペンツールを使ってクリックしていけば、リズムを順番に書いていくことができる。このようにマウスを使った入力方式をステップ入力と言い、機械的なカッチリとしたビート感を出したい場合に向いている。
MIDIキーボードなどを持っている人は、実際に鍵盤を叩きながらリアルタイム入力することもできる。例えばまずハイハットやクラッシュから入力し、別トラックを追加して次にキックとスネア…といった具合に入力すればいいだろう(このように分けておけば、後々音色を個別に変更したりできるので便利なのだ)。リズム感に自信がない人でも、自動でリズムを合わせてくれる入力クオンタイズ機能があるので安心だ。
今回はさらに格好良くするため、“Prime”には入っていない外部のループ素材も貼り付けてみた。このようにソフト音源とループ素材を組み合わせると、自分では想像していなかったようなリズムが生まれることもある。ループ素材は無料のものがいくらでもウェブ上にあるので、アイデアに困った時は探してみよう。



図太いベース作りのコツ
次に同じく“Presence XT”を使って、ベースを制作したい。フレーズ的にはひたすらルート音を刻むシンプルなラインにしたので、音色にひと手間加えて音を強くしてみよう。
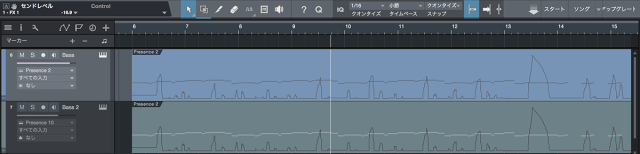
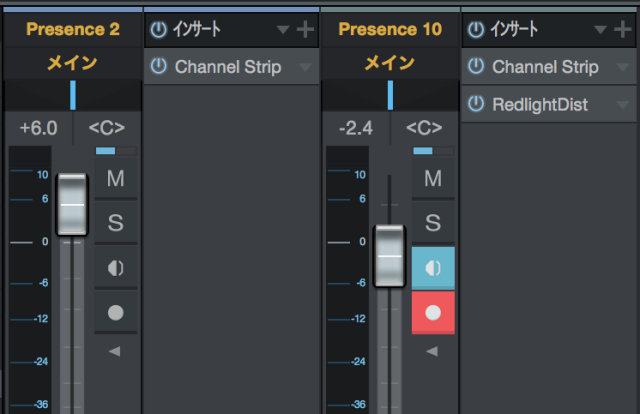
ドラムと同じ要領でベースを打ち込み、1曲分のトラックを完成させた後、それを別のトラックに丸ごとコピー。全く同じベースのトラックが2つできることになるが、そのうち片方にディストーションをかけてみる(使用したのは“Prime”に入っているプラグイン・エフェクトの1つ、“RedlightDist”だ)。こうすることによって、音の芯がぼやけたり音程感がなくなってしまったりすることなく、迫力のあるサウンドを作ることができる。この手法は生のベースを録音する際にも行なわれるので、覚えておくと役に立つだろう。音量はまずクリーンな方のベースだけを鳴らしながら、徐々に歪んだベースを上げて行けば、ちょうどいいバランスのポイントが見付かるはず。